طراحی سایت پر از نکات ریز و درشت میباشد. طراحان و توسعهدهندگان، میبایست به مسائل زیادی از ظاهر بصری (Visual Design) وبسایت گرفته تا کارکرد و نحوه تعامل با آن را مورد رسیدگی قرار دهند. تمام این عوامل رویهمرفته میزان جذابیت و سطح تجربه کاربری (UX) صفحات یک پورتال سازمانی را تعیین میکنند.
در قسمت دوم از این سری مقالات که راهنمای جامع طراحی سایت – گزینههای ناوبری در راستای بهینهسازی طراحی سفر کاربر نام داشت، به چند واسط اصلی و رایج ناوبری که کاربران وبسایت از آنها برای جابجایی در صفحات و دسترسی به محتوا و اطلاعات آنها استفاده میکنند پرداختیم. مواردی که در مقالۀ مذکور بررسی نمودیم، در نتیجۀ نظرسنجی و تحقیقات فراوان و متنوع از تجربه کاربران و نرخ موفقیت (Conversion Rate) وبسایتهای متعدد بدست آمدهاست و طراحان پرتال سازمانی میتوانند روشهای ارائه شده را بعنوان روش بهینه یا Best Practice بپذیرند.
در این مطلب در ادامۀ بحث طراحی صفحات انفرادی، استراتژی نگارش محتوا، طراحی Page Layout، ملاحظات مربوط به سلسلهمراتب بصری صفحه و رفتار صفحه در مواجهه با اسکرولکردن را مورد بررسی قرار میدهیم.
استراتژی محتوا
شاید مهمترین نکته در مورد استراتژی محتوا تمرکز طراحی بر هدف صفحه است. هدف صفحه را درک کنید و مطابق با آن هدف، محتوا را بنویسید. چند نکته زیر را برای افزایش درک محتوا در نظر بگیرید :
از بیش باری اطلاعات پرهیز کنید :
بیش باری اطلاعات (Information Overload) یک مسئله جدی است. این مسئله باعث می شود کاربران در تصمیم گیری و اقدام به عمل، مردد شوند. چند راه ساده برای به حداقل رساندن این مسئله وجود دارد. یک تکنیک معمول، تکهتکهکردن اطلاعات است که به کاربر در درک و پردازش بهتر اطلاعات کمک می کند. برای مثال، یک فرم وارسی را در نظر بگیرید. برای طراحی این فرمها که اغلب طولانی و حاوی فیلدهای متعدد هستند، فیلدهای فرم را در چند گام یا مرحله برای کاربر نمایش دهید بطوریکه در هر گام حداکثر 5 تا 7 فیلد ظاهر شود. بدین ترتیب کاربری که فرم را تکمیل میکند با بیشباری اطلاعات مواجه نمیشود.
از بکار بردن کلمات تخصصی پرهیز کنید:
هر کلمه تخصصی و ناشناخته ای که در محتوای صفحه به کار می برید، یک بار شناختی بر کاربر محسوب می شود و او را برای برقراری ارتباط با دورن مایۀ محتوا دچار مشکل و سردرگمی میکند. بهترین و بیخطرترین راه نگارش این است که هنگام تولید محتوا، عموم کاربران را با هر سطح سواد در نظر بگیریم و از اصطلاحات و کلماتی استفاده کنیم که تا حد امکان برای همه گروه های کاربری، به آسانی قابل فهم باشند.

بخشهای بزرگ و پرجزئیات محتوا را به حداقل برسانید:
در کنار جلوگیری از بیش باری اطلاعات، تلاش کنید که از بلوکهای متنی بزرگ پرهیز کنید. به عنوان مثال، اگر میخواهید اطلاعات جزئیات یک محصول را ارائه کنید، این جزئیات را گام به گام فاش کنید. اطلاعات را در بلوکهای متنی کوچک بنویسید تا درک آن با یک نگاه سطحی (Scan) آسان باشد. بر اساس نظر کارشناسان، بیشتر جملات باید حداکثر با 20 کلمه بسته شوند.
طراحی ساختار صفحه
منظور از ساختار صفحه، نحوۀ چیدمان عناصر درون صفحه و تنظیم موقعیت مکانی و تناسب اندازۀ آنها میباشد. صفحهای که ساختار مناسب داشته باشد، جای هر عنصر رابط کاربری در layout (چیدمان ساختاری صفحه) را بهوضوح نشان میدهد. درحالی که برای طراحی چیدمان عناصر صفحه، قاعده جهان شمولی وجود ندارد، روشهایی برای ایجاد یک ساختار مستحکم موجود است :
- یک ساختار قابل پیشبینی مهیا کنید:
- طراحی خود را مطابق با توقعات کاربر پیش ببرید. برای شناسایی اینکه کدام عناصر را و کجا در صفحه استفاده کنید از الگوهایی استفاده کنید که برای کاربر یا مخاطب شما آشنا می باشد. جایگاه و سبک کاری سازمان خود و رقبا را بشناسید و روشهای بهینه را با تحقیقات دقیق شناسایی کنید.
- طراحی ساختار صفحه باید اصطلاحاً intuitive باشد یعنی کاربر وبسایت باید از روی غریزه و عادتهایی که بموجب تجربیاتش بدست آورده، بتواند براحتی گزینهها و اطلاعات مورد نظرش را در صفحات پیدا کند.
- از یک شبکه layout استفاده کنید:
- یک layout grid ، یک صفحه را به چند ناحیه اصلی تقسیم نموده و روابط میان عناصر را در زمینه اندازه و موقعیت، تعریف میکند. با استفاده از این خطوط راهنما، ترکیب و تناسب اندازۀ بخشها و عناصر یک صفحه با هم در یک layout آسانتر میشود.
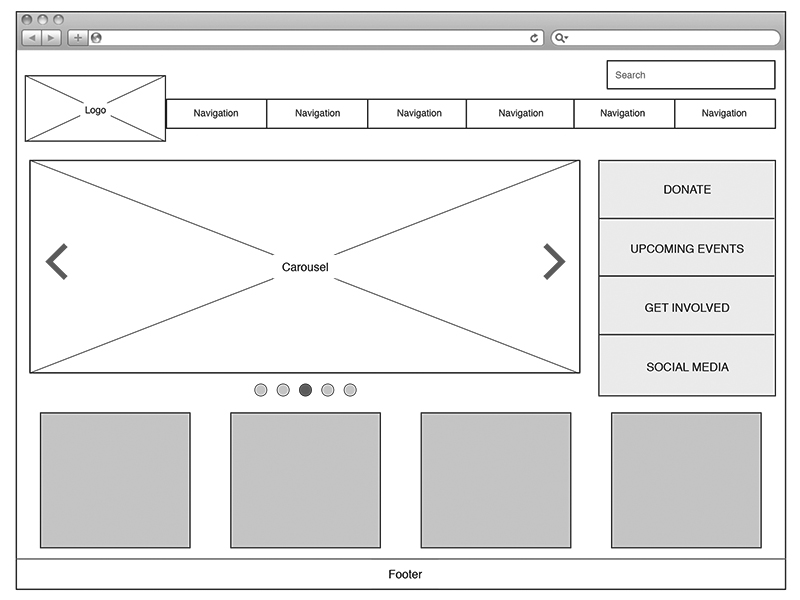
از یک ساختار اولیه (Wireframe) کاربرپسند استفاده کنید:
عناصر اضافی صفحه، بار اضافی بر رابط کاربری هستند و درک محتوای صفحه را سختتر میکنند. همواره در نظر بگیرید که بیشتر وقت کاربر در صفحه، صرف مطالعۀ محتوا خواهد شد و با شلوغکردن صفحه با عناصر زاید، محتوا را قربانی نکنید. ایجادهر دکمه، عکس و خط متن اضافی، صفحه را پیچیدهتر میکند. قبل از ساختن صفحه با عناصر واقعی، یک wireframe بسازید، تحلیلش کنید و از شرّ همۀ چیزهایی که مطلقاً ضروری نیست خلاص شوید.

توجه به سلسله مراتب بصری
اغلب کاربران وبسایتها هنگام ورود به یک صفحه به سرعت به محتوای صفحه وب نگاه گذرا میاندازند تا اینکه همه چیز درون آن را بخوانند. بنابراین، اگر یک بازدیدکننده بخواهد محتوایی را پیدا کند یا عملی را انجام دهد، تمایل دارد به صفحه نگاه کند تا جایی که باید برود را سریعاً پیدا کند.
شما به عنوان یک طراح می توانید با یک طراحی سلسلهمراتب بصری خوب، به آنها کمک کنید. سلسلهمراتب بصری به آرایش و ارائه عناصر صفحه به شیوهای که اهمیت محتوا را نشان دهد اشاره دارد. یک سلسله مراتب بصری مناسب، خواندن (scan) صفحه را آسانتر می کند.
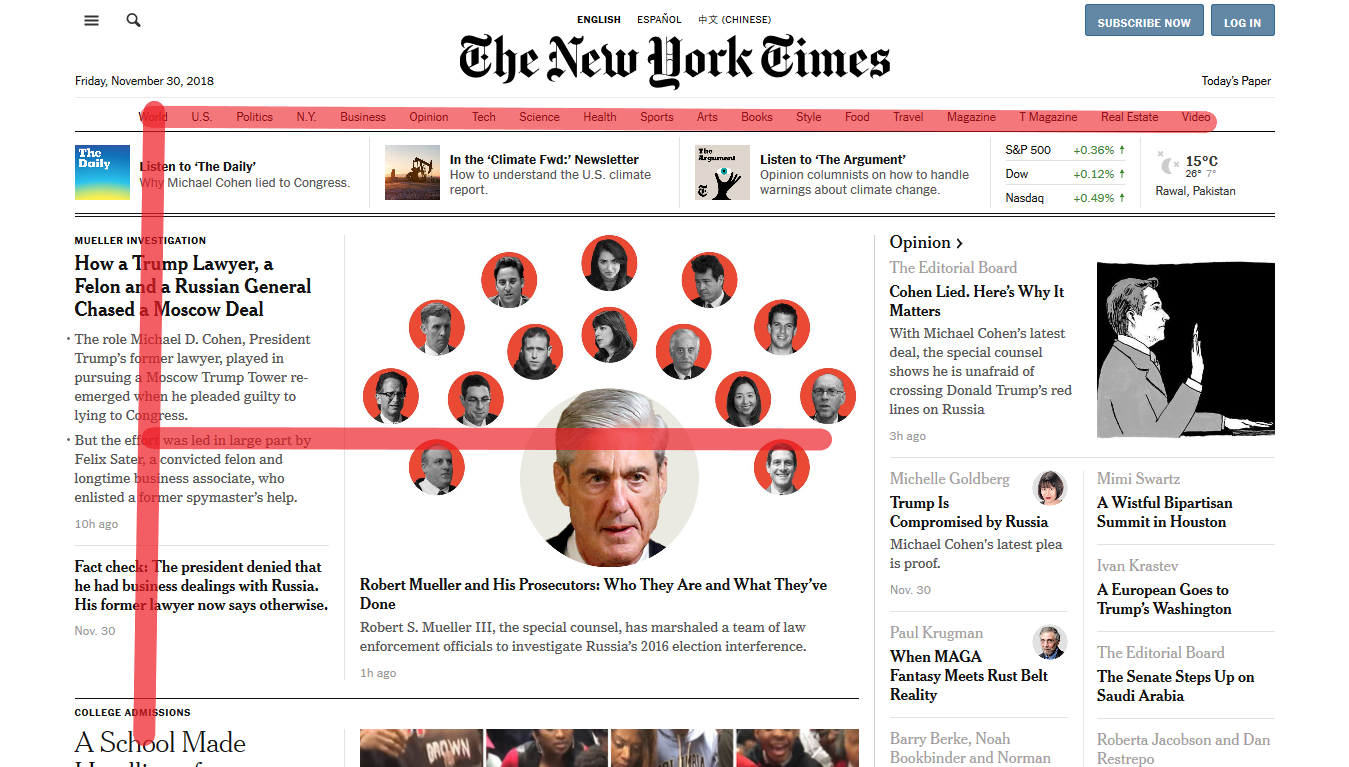
از الگوهای اسکنکردن طبیعی (Natural Scanning) استفاده کنید:
ما به عنوان طراح، کنترل کاملی بر جایی که مردم در صفحه به آن نگاه خواهند کرد داریم. برای اینکه مسیر درستی را تنظیم کنیم که چشم بیننده، آن را دنبال کند، دو الگوی اسکن کردن طبیعی وجود دارد : الگوی F و الگوی Z. برای صفحات پر از متن از قبلی مقالات و نتابج جستجو، الگوی F-shaped بهتر است در حالی که الگوی Z-shaped برای صفحاتی که متن محور نیستند مناسب است.

به عناصر مهم از نظر بصری ارجحیت دهید:
عناوین اصلی و مهم، فرم های عضویت و log-in، گزینه های ناوبری و دیگر محتوای مهم صفحه را به گونه ای برجسته کنید که بازدیدکننده بیدرنگ متوجه آنها شود.

از نمونه های ساختاری ابتدایی (Mockups) برای شفاف سازی سلسله مراتب بصری کمک بگیرید :
طراحان به کمک Mockup ها میتوانند متوجه شوند که layout اگر با اطلاعات پر شود، به چه شکل خواهد بود. تغییر ساختاری و موقعیت عناصر یک Mockup بسیار سادهتر از یک صفحه وب پیادهسازی شدهاست.

توجه به بهینهسازی واکنش صفحه به اسکرول
طراحان وب عمیقاً باور دارند که مردم در سایت ها اسکرول نمی کنند. ولی حقیقت این است که امروزه همه اسکرول می کنند! با رعایت نکات زیر می توانید مخاطب را بیشتر به اسکرول کردن ترغیب کنید :
کاربران را برای اسکرول کردن تهییج کنید. علی رغم این حقیقت که مردم به محض بارگذاری صفحه شروع به اسکرول کردن میکنند، باید به محتوای بالای صفحه بسیار اهمیت دهید. آنچه در بالای صفحه ظاهر می شود توقع و تأثیری از کیفیت را برای مخاطب ایجاد میکند. مردم فقط زمانی اسکرول میکنند که آنچه در ابتدای صفحه میبینند، آنها را به ادامه محتوای وبسایت امیدوار کند. بنابراین جذابترین محتوای خود را در بالای صفجه قرار دهید. مثلاً یک معرفی خوب از وب سایت ارائه کنید یا از تصاویر جذابی استفاده کنید که در عین جذابیت، پاسخگوی چند سؤال اولیه بازدیدکننده هم باشد.

/uploads/2/2019/Dec/01/f-layout-min.webp
همچنان به گزینه های ناوبری دیگر توجه داشته باشید. وقتی یک صفحه بلند بالا ایجاد می کنید در نظر داشته باشید که این صفحات میتواند ناوبری(Navigation) در وبسایت را برای کاربران مسئلهساز کند. اگر با اسکرولکردن و پایین رفتن در صفحه، نوار navigation بالای صفحه ناپدید شود، کاربر برای دسترسی به گزینههای آن، مجبور خواهد بود دوباره تمام مسیر را دوباره به سمت بالا اسکرول کند. روش حل این مشکل استفاده از Sticky Menu است که گزینه های ناوبری را برای همیشه در بالای صفحه حفظ میکند. برخی از این استیکیمنوها از نوع Scroll-Activated هستند یعنی به محض اینکه کاربر برای اسکرول به سمت بالا اقدام میکند، گزینه های navigation را در بالای صفحه نمایش می دهد.

وقتی که محتوای جدید در مرحلۀ لودینگ (Loading) است، برای کاربر یک بازخورد بصری (Visual Feedback) ایجاد کنید تا متوجه بارگذاری محتوای جدید شود. چون در حال اسکرولکردن، زمان بارگذاری محتوای جدید نباید بیش از 2 تا 10 ثانیه طول بکشد، میتوانید از انیمیشنهایی استفاده کنید که نمایانگر در حال کار بودن سیستم باشد.
![]()
یکی از افکتهای اسکرولکردن Scroll-Hijacking میباشد که در بموجب آن، با کوچکترین حرکت اسکرولر، کاربر به یک سکشن دیگر صفحۀ وب منتقل میشود. در اغلب مواقع، این جلوه بصری، کنترل اسکرول کردن را از کاربر میگیرد و می تواند برای او آزار دهنده باشد و رفتار اسکرولکردن را برای او غیر قابل پیشبینی کند. وقتی یک وبسایت طراحی میکنید، به کاربر اجازه دهید بر آهنگ حرکت خود در صفحات آن، کنترل کامل داشتهباشد.
در مقالۀ بعدی همچنان به بحث طراحی صفحات انفرادی ادامه خواهیم داد و به رعایت اصول UX در طراحی عناصر محتوایی صفحۀ وب همانند دکمهها، فرمها، تصاویر و ویدئوها میپردازیم.