طراحی سایت پر از نکات ریز و درشت میباشد. طراحان و توسعهدهندگان، میبایست به مسائل زیادی از ظاهر بصری (Visual Design) وبسایت گرفته تا کارکرد و نحوه تعامل با آن را مورد رسیدگی قرار دهند. تمام این عوامل رویهمرفته میزان جذابیت و سطح تجربه کاربری (UX) صفحات یک پورتال سازمانی را تعیین میکنند
در قسمت سوم از این مجموعه مقالات، با عنوان استراتژی محتوا، طراحی ساختار صفحه و سلسه مراتب بصری، وارد بحث مهم سیاستگذاری و طراحی Page Layout یا چیدمان صفحه رسیدیم. وبسایتهای مدرن همواره تمایلات مخاطب و جامعۀ هدف خود را بررسی میکنند و در طراحی عناصر سایت مورد لحاظ قرار میدهند.
مقالات متنوعی پیرامون تحقیقات آزمونهای UX و نتایج اقدامات وبسایتهای پیشرو در این زمینه منتشر شدهاند و جدا از تأثیر دیدگاه خاص مدیران هر سازمان و ویژگیهای مخاطبانش، یک سری اقدامات بهینه یا Best Practice در مورد طراحی عناصر تشکیل دهندۀ صفحۀ وب برای عموم پورتال ها قابل استفاده هستند.
با توجه به اینکه بارگذاری محتوای یک صفحه میتواند بطور آنی انجام نشود، تکنیکهایی را معرفی میکنیم که مخاطب را درگیر و جذب میکند و از دلسردی او جلوگیری میکند. دکمه ها و مخصوصاً دکمههای Call-To-Action یا CTA که کاربر را به کلیک و انتقال به سمت هدف وبسایت ترغیب میکنند، از مهمترین عناصر تعاملی صفحه هستند و در این مقاله در مورد آنها سخن میگوییم. همچنین اقدامات بهینه در استفاده از تصویر و ویدئو را توضیح میدهیم.
بارگذاری محتوا ( Content Loading )
برای کاربر، بارگذاری آنی محتوا بهترین اتفاق است با این حال امکان دارد که به علت اتصال ضعیف اینترنت یا لزوم پردازش یک سری از عملیات، زمانی برای بارگذاری محتوای صفحه صرف شود. صرف نظر از علت وقوع چنین رفتاری، وبسایت شما باید سریع و پاسخگو ظاهر شود.
- مطمئن شوید که بارگذاری های معمول در وب سایت شما زیاد طول نکشد. وقتی کاربران مجبور به صبر کردن باشند، خسته و ناراحت میشوند و اگر سرعت بارگذاری صفحه از نظر آنها مناسب نباشد ممکن است از وبسایت خارج شوند حتی اگر از انیمیشن های بسیار زیبا برای نمایش پیام loading… استفاده کرده باشید!
- در حال بارگذاری از Skeleton Screens استفاده کنید. بسیاری از وب سایتها از نوار پیشرفت برای نمایش درصد محتوای بارگذاریشده استفاده میکنند. هرچند هدف استفاده از چنین ابزاری قابل احترام است، این رویکرد این پیام را برای کاربر دارد که باید همچنان صبر کند و نمایش نوار پیشرفت پردازش و بارگذاری، همانند تماشای عقربه ساعت، برای کاربر آزار دهنده می شود. Skeleton Screenها یک جایگزین عالی برای نوارهای پیشرفت یا progression bar هستند. آنها اساساً یک نسخه خالی از صفحه محسوب میشوند که محتوا در آن به تدریج در حال بارگذاری است. با این ترفند، کاربران بر تکامل تدریجی محتوای مورد انتظار خود متمرکز خواهند شد و این حس در مخاطب ایجاد میشود که چیزهایی بهسرعت در حال رویدادن است. به عنوان مثال، Facebook از همین روش برای بارگذاری محتوا در رابط کاربری خود استفاده میکند.
دکمه ها
دکمهها برای ایجاد یک مکالمه و تعامل روان میان وبسایت و کاربر، حیاتی هستند به همین دلیل توجه به موارد زیر، ارزشمند و مهم است.
- مطمئن شوید که عناصر قابل کلیک، کاملاً نمایانگر ماهیت آنها باشد. شیوه نمایش یک عنصر صفحه به کاربران میگوید که چگونه از آن استفاده کنند. عناصر بصری که شبیه لینک ها و دکمهها باشند اما قابل کلیک نیستند می توانند کاربر را گمراه کنند بنابراین باید از الگوهای معروف و پذیرفتهشده برای طراحی دکمهها استفاده شود.
- دکمهها را مطابق با کاری که انجام میدهند نامگذاری کنید. اگر کاربران بدانند که یک دکمه چه عملی انجام میدهد، راحتتر و با اطمینان بالاتری تصمیم میگیرند. بنابراین لازم است از نامگذاریهای مبهم پرهیز شود.
- nbsp; در طراحی دکمهها یکپارچگی "زبان طراحی" را به یاد داشتهباشید. کاربران بصورت خودآگاه یا ناخودآگاه، جزئیات را به یاد میآورند. یکپارچگی در طراحی نه تنها به یک طراحی زیبا و انسجام گرافیک وبسایت کمک میکند بلکه برای کاربران، تجربه آشنایی را رقم میزند.
استفاده از تصاویر
یک تصویر میتواند ارزش هزار کلمه را داشته باشد. بشر تقریباً همه اطلاعات بصری را فوراً پردازش میکند چراکه 90 درصد اطلاعاتی که ما درک میکنیم با جلوههای تصویری به مغز ما منتقل میشود.
تصاویر، ابزاری قدرتمند برای جلب توجه کاربر و متمایز کردن یک محصول میباشند. علاوه بر این، تصاویر به نسبت متون، با اثربخشی بالاتری از موانع زبانی عبور میکنند. اصول زیر به شما کمک می کنند به شکلی منسجم در طراحی وب خود از تصاویر استفاده کنید .
- از عکسهای مرتبط استفاده کنید. از عکس هایی در طراحی بهره بگیرید که از اهداف محصول شما پشتیبانی کند و مرتبط با مفهوم محتوای صفحه باشد.
- از عکسهایی با سایز متناسب برای نمایش در تمامی نمایشگرها استفاده کنید. کیفیت عکسهایی که استفاده میکنید بر نگرش مثبت و توقعات کاربران از کیفیت خدمات شما تأثیر دارد. Resolution تمام تصاویر خود را در دستگاههای با سایز نمایشگرهای متفاوت مورد امتحان قرار دهید تا از پیکسلیشدن عکسها و کاهش کیفیت آنها جلوگیری شود. عکسها و گرافیکهای وب سایت را در نسبت ابعاد اصلی خود نمایش دهید.
ویدئو
با افزایش سرعت اینترنت، استفاده از ویدئو در وب سایتها محبوبیت بیشتری پیدا کردهاست مخصوصاً به این دلیل که باعث میشود مخاطب زمان بیشتری را در وب سایت صرف کند. استفاده مؤثر از ویدئوها یکی از بهترین ابزارهایی است که مخاطب را درگیر و مجذوب میکند. آنها می توانند احساسات مثبت کاربر را در مورد محصولات و خدمات بر انگیزند. البته باید نکات زیر را در نظر داشته باشید:
- به صورت پیش فرض، صدای ویدئو قطع باشد و گزینه ای برای پخش صدای ویدئو طراحی کنید. بیشتر کاربران وقتی وارد صفحه می شود توقع شنیدن صدایی را ندارند و پس از پخش صدای ویدئو به دنبال گزینهای برای قطع یا کم کردن صدای آن میگردند. در اکثر موارد، به محض اجرای صدای ویدئو، کاربران سریعاً صفحه را میبندند.
- بر اساس نتایج تحقیقات، ویدئو های کوتاهتر بیشتر مورد توجه کاربران قرار میگیرند. بنابراین ویدوئوهای وبسایت خود را در بازه بین 2 تا 3 دقیقه تهیه کنید.
- یک راه جایگزین برای دسترسی به محتوا فراهم کنید. اگر یک ویدئو تنها گزینه دسترسی به اطلاعات باشد، شما کسانی که نمیتوانند ببینند و بشنوند را محدود کردهاید. برای افزایش دسترسپذیری، کپشن و زیرنویس کامل ویدئو را فراموش نکنید.
دکمه های Call-to-action یا CTA
دکمه های CTA که می توان آنها را "دکمه های فراخوان"نامید، کاربران را به سمت هدف مشخص شما راهنمایی میکند. دکمههای CTA، بازدیدکنندهها را به انجام یک سری از اقدامات ترغیب میکنند بنابراین ترغیب کننده بودن به عنوان اصلیترین ویژگی CTA ها باید مورد توجه باشد. برخی از دکمه های CTA به مانند عناوین زیر هستند :
خرید
ثبت نام
بیشتر بدانید
عضویت
دانلود کنید
دریافت فایل
اینجا را کلیک کنید
و ...

وقتی دکمه های CTA را طراحی میکنید، میبایست چند نکته را در نظر داشته باشید :
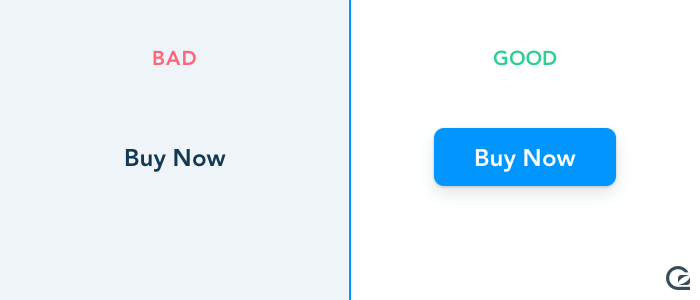
- سایز: اندازه دکمه های CTA باید بزرگ باشد ولی تا آن حد که توجه مخاطب را از مابقی محتوای صفحه منحرف کند. برای تست این نکته، ابتدا 5 ثانیه به صفحه خود نگاه کنید. سپس چیزهایی را که به یاد میآورید را بنویسید. اگر دکمه CTA و متن آن را به یاد آوردید، شما موفق بوده اید!
- برجستگی بصری: رنگی که برای دکمه CTA خود انتخاب می کنید در جلب نظر کردن دکمه تأثیر زیادی دارد. با انتخاب درست رنگها میتوانید برای یک دکمه برجستگی بصری ایجاد کنید و آن را از دیگران متمایز کنید بنابراین سعی کنید برای دکمههای فراخوان از رنگهایی استفاده کنید که با عنصر اطراف خود و رنگ غالب صفحه، کنتراست بالایی داشته باشد.
- فضای منفی یا فضای سفید: میزان فضای خالی اطراف یک دکمه CTA، بسیار مهم است. فضای خالی یا به اصطلاح فضای منفی، میتواند یک دکمه را از عناصر دیگر درون رابط کاربری متمایز کند. برای آشنایی بیشتر با مفهوم فضای منفی و اثرات آن بر طراحی، به مقالۀ "اثرات فضای سفید برای طراحی صفحه وب سایت" مراجعه کنید.
- متن ترغیبکننده: روی دکمه های CTA، از متنهایی استفاده کنید که کاربر را به اقدام و عملی خاص، ترغیب کند. بستگی به ماهیت سازمان یا کسب و کار، باید لحن مناسبی را برای نوشتههای روی دکمۀ فراخوان انتخاب کرد. بعنوان مثال، در یک وبسایت عبارت "بریم ببینیم" مناسب حال و هوای آن است و در وبسایتی دیگر عبارت "مشاهدۀ جزئیات"!
- انجام تست Blur: شما میتوانید دکمه فراخوان خودتان را با یک افکت Blur (مات شدن تصویر) آزمایش کنید. این یک تکنیک سریع برای تعیین این است که آیا چشم کاربر به آن سمتی که شما میخواهید هدایت میشود یا خیر! ابتدا از صفحه خود عکس بگیرید و در Adobe XD یک افکت Blur به آن اعمال کنید و ببینید که در این نسخه از صفحه، کدام عناصر صفحه جلب نظر می کنند.